for a long time i’ve wanted to figure out how to do mockups in tools i know how to use (aka not photoshop, omnigraffle, hotgloo or something like that). i also wanted to use tools that i could quickly pull together and hack together on my own.
well, last week i figured out how to mock up a webpage in keynote. i pulled together something very passable in just over an hour, and it was awesome.
here’s how to mock up a website in keynote:
1. create a new keynote presentation
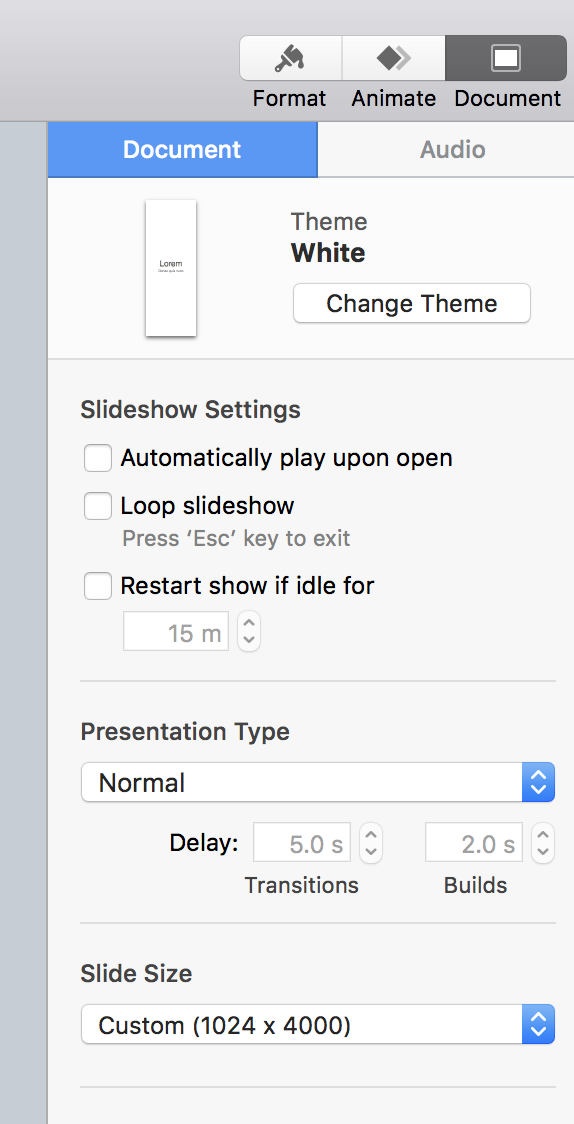
2. head to the document section:

3. then, simply change the “Slide Size” to a custom one! i selected 1024 x 4000, which allowed me to elongate the slide so i could put the entire homepage mockup on one slide.
i then exported the slide as a pdf and uploaded it to invisionapp, where my team is now adding comments and suggesting changes. overall, it was the fastest, cheapest way i’ve found to mock up a new website.
enjoy 🙂
Leave a Reply